记得是在2017年微信小程序初次对外公布的时候,我们团队就跟着小程序文档做过一些小应用
当时是做了一个智能机器人的有趣小玩意,会根据内容自动回复,跟苹果手机的Siri类似的功能
它大概长成这样:

其实一开始,罗振宇这些大咖对外称不看好小程序,导致大家一致也跟着唱衰小程序,哗然一片
但随着诞生一个微信新版本,更新微信后就出弹出跳一跳的小游戏,相信很多人都玩过
这个小游戏算是小程序命运的转折点,也让大家重新认识和接受了小程序,到现在小程序可谓是百花齐放的世界了

1,wxml相关的知识
为了让小白容易理解,可以将wxml当作砖头和水泥,是用来搭建房子的框架结构和固体部分
wxml跟html类似,它大概长成这样:
2,wxss相关的知识
大家可以理解它是房子里面的油漆或墙纸,起到上颜色,调整大小的用途,把你的房子变得好看
wxss和css一样的作用,它大概长这样:
3,javascript相关的知识
如果说wxml和wxss不算开发语言,那么javascript算是你**个接触到的真实开发语言了
它具有各种逻辑功能和判断功能,大而杂,易上手,结构松散,特别适合新人学习
可以理解js可以控制房子里面的东西,比如让房门动起来,控制电灯的开关等等
它大概长这样:
4、小程序API文档
要大致入门以上3点的知识,就要接着去学习小程序的开发文档了;不然是看不懂开发文档的
微信有提供很多的标准要求和api接口,大家都能编写代码去对接和实现这些功能
小程序的代码大概长这样:
以上4点,就是开发小程序所必要的技能点;在开发的过程中,必然会延伸出非常多的其他知识点
由此可见,代码开发小程序对普通商家人群还是有一定的难度的

可以,随着技术的进步,不用代码也能做小程序
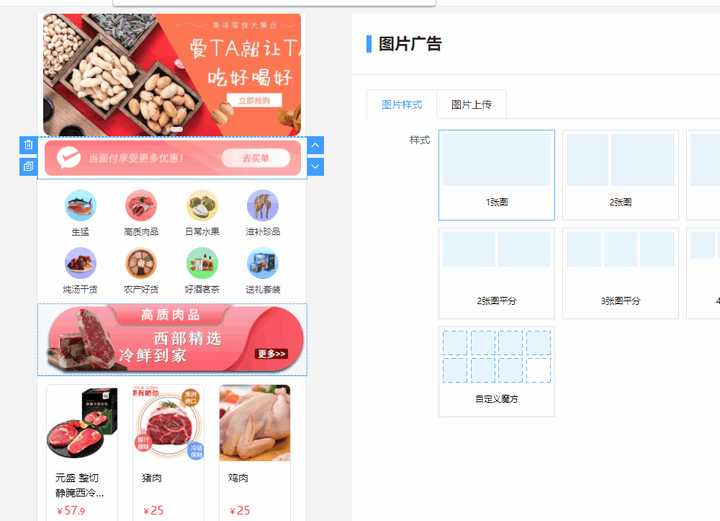
这里教你一个无需代码的小程序开发搭建教程⇩⇩⇩

是不是挺简单呢!!!
其实找对了方法,开发和制作自己的小程序的不再是一件难事,不懂代码也能做
